In my previous post, we walked through the 7 HTML elements that appear in every website.
However, on the other end of the spectrum, there ARE some HTML elements that you should not even be using.
Most of these elements, you probably haven't even heard of, which proves my point of them not being used anymore. I even came across several of them for the first time while doing research for this article.
If you do still use them, don't (-_-)
Simply take this as a lesson on HTML history and deprecated HTML elements.
Deprecated:
"(chiefly of a software feature) be usable but regarded as obsolete and best avoided, typically because it has been superseded."
1. <font>
Before the CSS font property became the standard, the <font> element was used to apply font styling (size, color, face) directly to text.
<font size="4" color="blue">Content goes here</font>
Of course, this approach is no longer in use. We have the CSS font property for that.
.text {
font: italic small-caps bold 16px/36px Verdana, sans-serif;
}

Let's break that down.
The font property in CSS is a shorthand property which collapses the following properties into one:
font-style-italicin this casefont-variant-small-capsin this casefont-weight-boldin this casefont-size/line-height-16px/36pxin this casefont-family-Verdana, sans-serifin this case
2. <b> and <i>
Some may disagree, but <b> and <i> have gradually lost their place in HTML, although not deprecated
The <b> element was used for bold text and the <i> element for italic text.
<p>
I'll have you know that <b>this text is bold</b> and
<i>this one is italicised </i>
</p>
However, CSS properties like font-weight and font-style achieve the same effects.
.bold {
font-weight: bold;
}
.italic {
font-style: italic;
}

With this approach, you can change even more properties to make that span of text look exactly the way you want.
3. <center>
The <center> element was historically used to horizontally center-align content within a web page.

However, you must have figured out by now that the <center> element is considered obsolete and is no longer recommended for use in modern HTML and CSS standards.
The <center> element was used to wrap content that you wanted to be horizontally centered.
<center>
<h1>Center-aligned heading</h1>
</center>
CSS provides more flexible centering techniques using properties like margin and text-align.
.center {
text-align: center;
}
4. <strike> and <s>
Sometimes you want your text to have a line through it, to signify cancellation, removal, or deletion.

The <strike> and <s> elements were used for this purpose.
<strike>Strikethrough text</strike>
<!-- OR -->
<s>Underlined text</s>
CSS's text-decoration: line-through; property, however, handles this style.
.strike {
text-decoration: line-through;
}
5. <u>
The <u> element was used for indicating underlined text.
<u>Underlined text</u>

In CSS, text-decoration: underline; can achieve the same effect.
.underline {
text-decoration: underline;
}
6. <big> and <small>
The <big> element was used to make text appear larger than its surrounding content.
On the other hand, the <small> element was used to make text appear smaller than its surrounding content.
<p>Surrounding text</p>
<big>This text is bigger</big>
<small>This text is smaller</small>
<p>Surrounding text</p>

Both elements have been deprecated for styling purposes, and CSS's font-size property offers more precise control, and the value of font-size can be set to whatever you please.
.big-text {
font-size: 48px;
}
.small-text {
font-size: 12px;
}
7. <marquee>
The <marquee> element was designed to create scrolling or moving content, such as text or images, horizontally or vertically within a designated area of a web page.
Here's an example I culled from W3Docs:
<marquee>A scrolling text created with HTML Marquee element.</marquee>

For scrolling text, you can use CSS animations and transitions to achieve similar effects. It's more efficient that way, and you'll have better control over styling and behavior.
For image carousels or sliders, I recommend JavaScript-based solutions and modern CSS techniques like flexbox or grid layouts.
8. <table> for Layout
Fun fact: tables were once used for layout purposes.
Whaat?!? (O_O)
Yes, the complex layouts we now use CSS grid and flex to build was once done by the <table> element.
Tables are designed primarily for presenting tabular data, and using them for layout purposes can lead to accessibility, responsiveness, and maintainability issues.
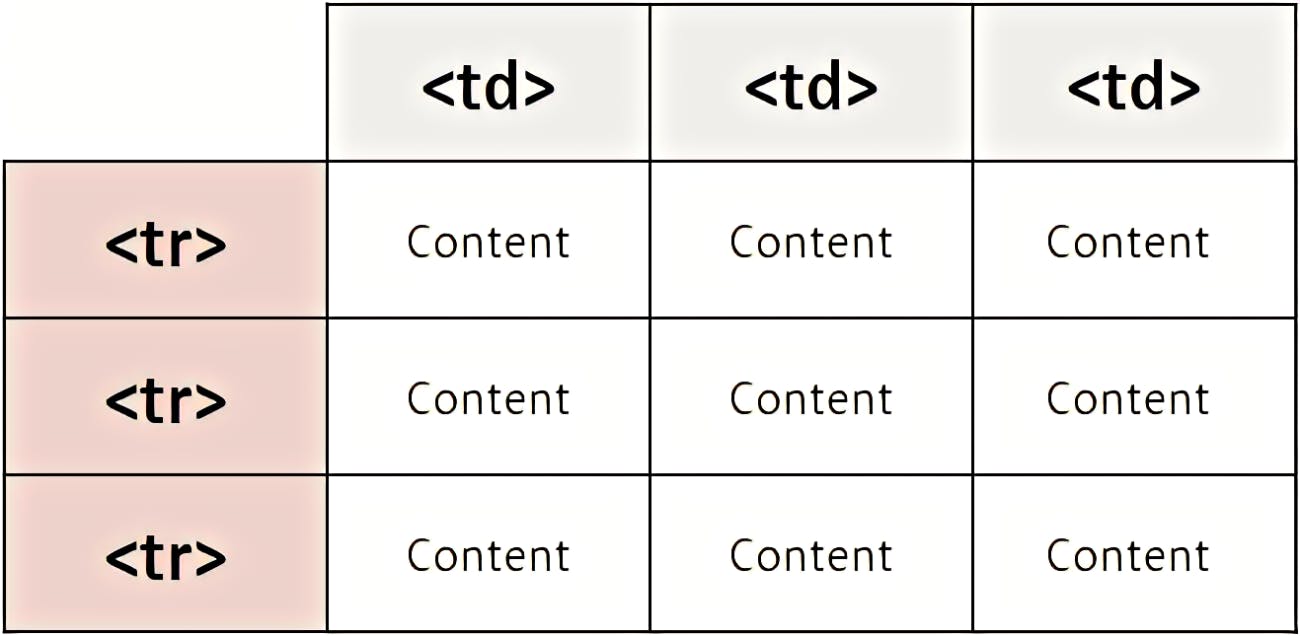
<table> is the second element on this list that isn't deprecated, as it still has practical uses in modern times (to create actual tables), as seen in this image I got from Megatek ICT Academy's website

If you still use <table> for layouts though, please, get out of the cave, I beg of you (;_;)
CSS's display property (e.g., flex, grid) is now the preferred method for creating layouts.
9. <frameset> and <frame>
Check this out: you can load another web page inside your web page.
The <frame> and <frameset> elements were used in earlier versions of HTML to do just that. These were called frames-based layouts.
This allows developers to divide a web page into multiple sections called frames, each of which could display different documents or content.
<frame src="https://www.shopify.com"><frame>
I have loaded Shopify on this web page.

Although <frame> and <frameset> are deprecated, there is an alternative called <iframe>, which does the same thing.
<iframe src="https://www.shopify.com"><iframe>
10. <spacer>
If you complain about CSS's margin and padding properties, wait till you meet <spacer> :D
The <spacer> element was used to create blank spaces or gaps between elements within a table-based layout.
<spacer type="" size="" height="" width="" align="">
It had several properties:
type- to define the type of space:horizontal,verticalorblock.size- to define the number of pixels for the horizontal or vertical type of spacer.heightandwidth- to define the pixel number for block type spacer.align- to define the alignment of the block of white space.
I don't think I want to go into more detail than that (>_<)
I couldn't even get this to work in my browser :(
Be grateful, you children of the margin and padding generation!

Parting words
As you can see, web development, and the web in general, hasn't always been as it is now. A lot of things have changed, and for the better, if you ask me.
Many of these changes have been made in a bid to follow the separation of concerns principle: separating content from presentation.
That way, you can focus on semantics in HTML, while letting CSS handle your presentation.
Next week, we talk about semantics.
Have a good one!

