
Photo by Belinda Fewings on Unsplash
HTML Semantics: A Practical Guide
Become intentional about the elements you let into your document.
Semantic:
"relating to meaning in language or logic"
Writing semantic HTML means writing HTML that has meaning and logical sense.
The point is to represent parts of the web page with HTML that describes the exact function of the particular element represented on the page.
Why Semantic HTML?
When we speak, we want others to understand us as accurately as possible. Likewise, when we write HTML code, we want the browser and whatever/whoever else is going through that document to interpret it as accurately as possible.
To communicate effectively we need to use the right words.
To write markup effectively, we need to use the right elements.
Common Semantic Elements
<nav>
Defines a navigation menu or links.
<header>
Represents the introductory content or a container for site branding.
<main>
Indicates the primary content of the document.
<article>
Represents a self-contained, independent piece of content (e.g., a news article, blog post).
<section>
Divides content into sections that address a particular theme or topic.
<p>
Used to define paragraphs of text and represents a structural and semantic division of content within a web page
<h1> to <h6>
Used hierarchically to create a structured outline of the content.
<aside>
Often used to define a sidebar.
<footer>
Represents the footer of a section or the document, often containing copyright information, contact details, etc.
How do I Know what Element to Use?
To fulfill the semantic rule and to know which element to use in any case when writing HTML, I have ONE tip for you:
FOCUS ON IDENTITY
Simple as that.
Stop and think, "What is this and what does it do?"
Assume you have a design you want to convert to code.
You see a large piece of text at the top of the page, which describes what the website is about in a few words.
What HTML element then corresponds with this identity?
<h1> of course!
It's that simple.
Implementation
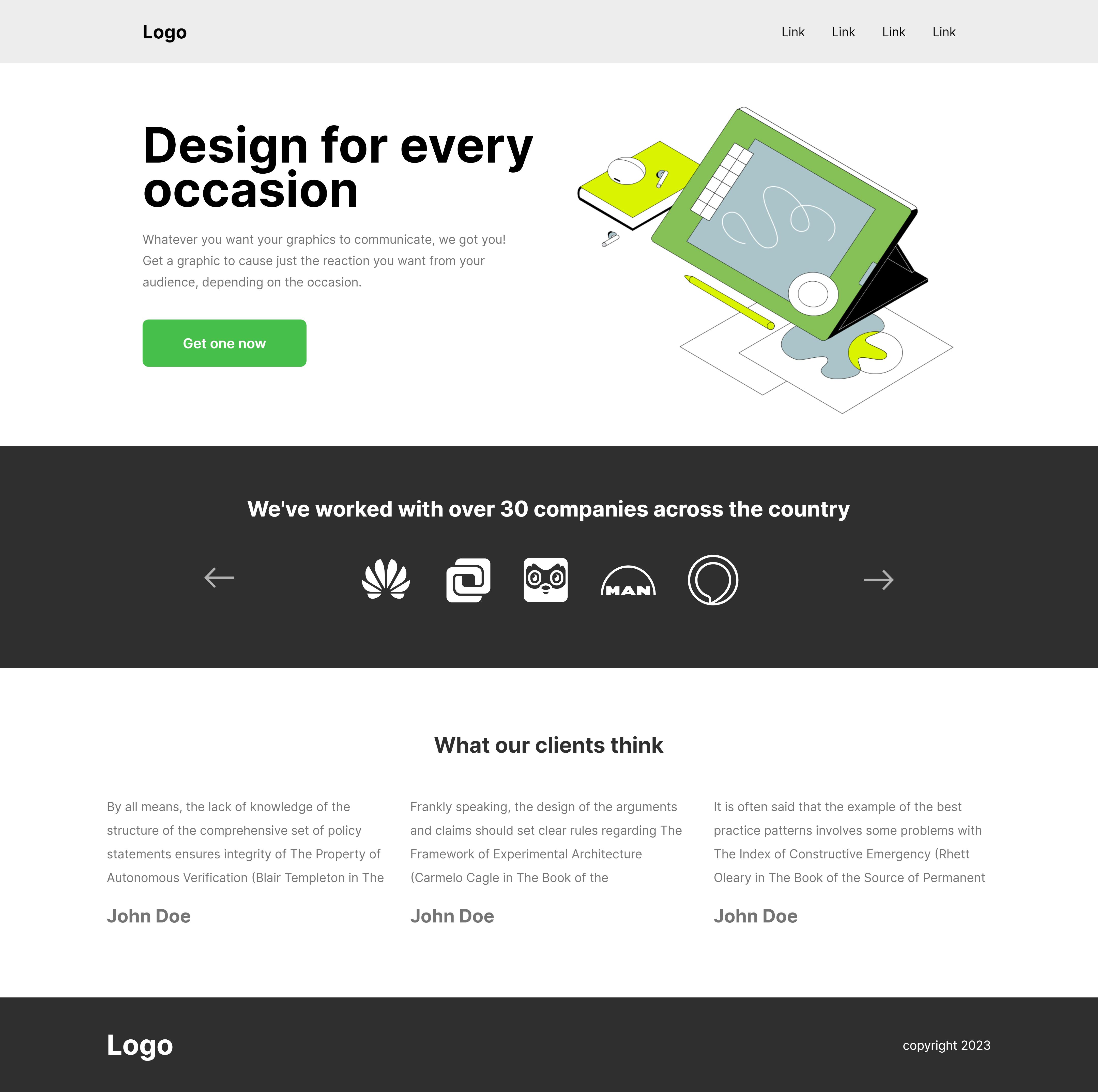
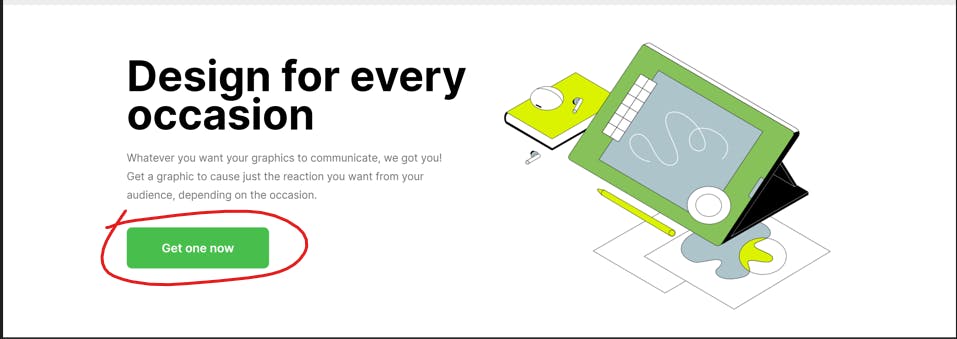
Let's convert this simple design I created to HTML code, keeping semantics in mind:

Navigation
- What is this and what does it do?

A navigation bar, to contain the primary navigation of the page:
<nav>
...
</nav>
Next,
- What is this and what does it do?

A logo is most probably going to be an image.
Also, it should, when clicked, load the home page.
So, an image link?
<nav>
<a href="/">
<img src="..." alt=Logo"/>
</a>
</nav>
Next,
- What is this and what does it do?

A group of links, containing the main links for the website's navigation.
Also, by convention, it should be a list:
<nav>
<!-- LOGO -->
<a href="#">
<img src="..." alt=Logo"/>
</a>
<!-- NAV LINKS-->
<ul>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
</ul>
</nav>
That's pretty much all for the navigation.
Header
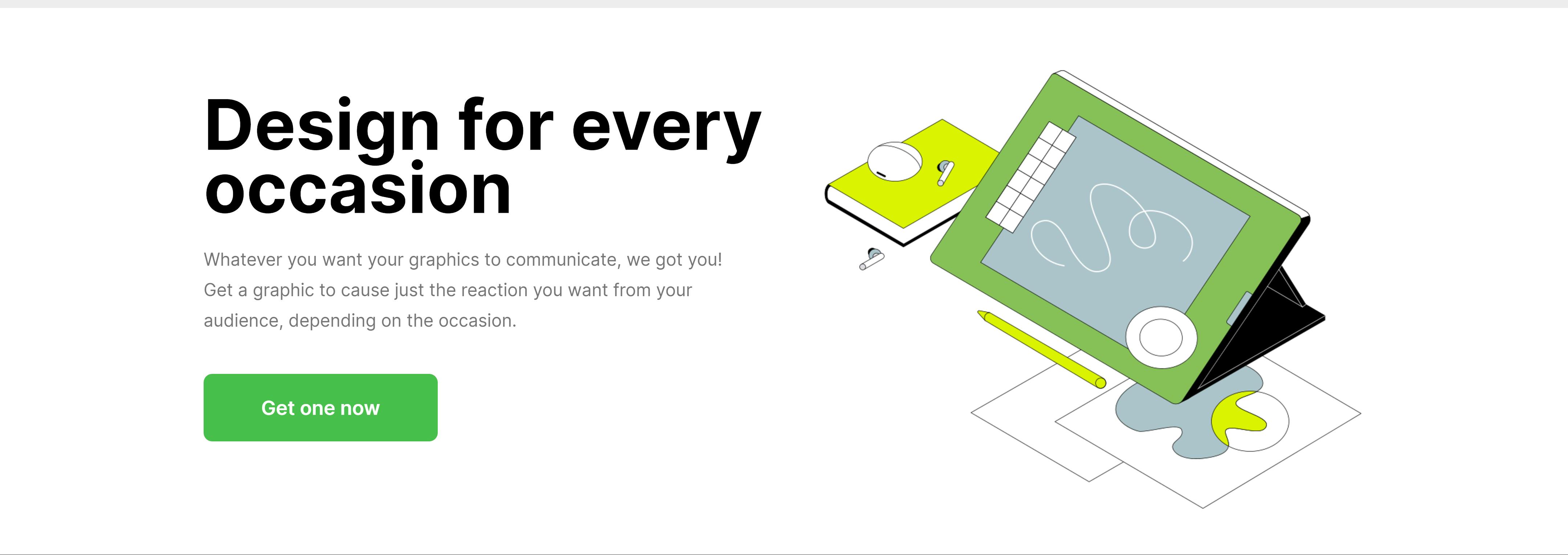
- What is this and what does it do?

A header, which serves as an introduction to the page:
<header>
...
</header>
- What is this and what does it do?

A heading. This one serves as the main heading.
<header>
<h1>Design for every occasion</h1>
</header>
- What is this and what does it do?

A paragraph of text, which serves as a subheading for this page. You could maybe choose to use <h2>, but I'll use <p> in this case:
<header>
<h1>Design for every occasion</h1>
<p>Whatever you want your graphic...</p>
</header>
- What is this and what does it do?

A button? Could be.
But when a user clicks this, it most likely will take them to another page. The only element that does that is the <a> element.
So we, define an <a> element, and later we can style it to look like a button with CSS.
<header>
<h1>Design for every occasion</h1>
<p>Whatever you want your graphic...</p>
<a href="#">Get one now</a>
</header>
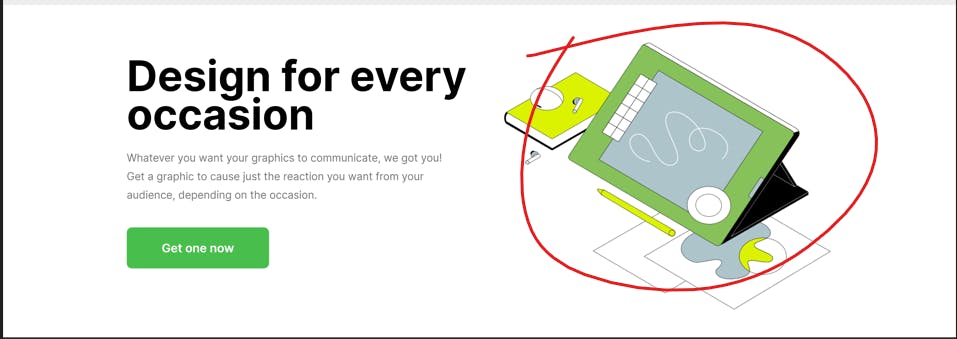
- What is this and what does it do?

An image, of course. Doesn't really do much aside from being there :D
<header>
<h1>Design for every occasion</h1>
<p>Whatever you want your graphic...</p>
<a href="#">Get one now</a>
<img src="..." />
</header>
However, as you might have noticed already, the <h1>, <p>, and <a> elements are on one side, while the <img> is on the other.
To group the elements so that we can apply the necessary styling that will keep them on the left side, we can put them in a <div>
<header>
<div>
<h1>Design for every occasion</h1>
<p>Whatever you want your graphic...</p>
<a href="#">Get one now</a>
</div>
<img src="..." />
</header>
The
<div>is not a semantic HTML element.It is often referred to as a "presentational element", and is used to group elements.
It is used in the case where there is no other suitable semantic element to do the job, or for achieving certain styling goals.
I think you get the drill now, and I won't go any further so as not to make this article too long.
Parting Words
Hopefully, after reading this article, you now have a good idea as to how to approach writing semantic HTML.
It's quite simple, really.
Just figure out what that element is, and what it's there to achieve.
Until next week, have a good one!
